
II. Ce este Concret Design Harmony?
III. Beneficiile Concret Design Harmony
IV. Cum să implementați armonia designului materialului
V. Exemple de potriveala a designului materialului în acțiune
VI. Depanarea Concret Design Harmony
Întrebări etaj adresate
VIII.
IX. Chemare la acțiune
X. Resurse
| Actiune | Răspuns |
|---|---|
| Design fizic | Un trupa de design detaliat de Google fiecine oferă un set deosebit de principii, linii directoare și instrumente asupra crearea de interfețe cu utilizatorul. |
| Design UI/UX | Procesul de azvarlire a interfețelor cu utilizatorul (UI) și experiențelor utilizatorului (UX). |
| Experiența utilizatorului | Experiența generală a unui utilizator apoi când interacționează cu un articol sau indeletnicire. |
| Design vizual | Abstractionism; arta aplicata de a provoca pregatire vizuale fiecine comunică un instiintare sau o corp compus. |
| Caracteristici Harmony | Un set de caracteristici fiecine lucrează împreună asupra a provoca o experiență de utilizator armonioasă. |

II. Ce este Concret Design Harmony?
Concret Design Harmony este un trupa de design fiecine îi ajută pe designeri să creeze experiențe consistente și ușor de utilizat pe diferite dispozitive și platforme. Se bazează pe principiile designului materialului, fiecine subliniază simplitatea, claritatea și consistența.
Concret Design Harmony oferă un set de linii directoare și instrumente pe fiecine designerii le pot aplica asupra a provoca interfețe de utilizator iele și funcționale. Aceste instrucțiuni acoperă totul, de la imprimerie și fard până la ipostaza și animație.
Urmând principiile Concret Design Harmony, designerii pot a intocmi interfețe de utilizator fiecine sunt atât atractive din a veni de imagine vizual, cât și ușor de utilizat. Aiest preocupare candai disparea la o experiență îmbunătățită a utilizatorilor și la o implicare sporită.
III. Beneficiile Concret Design Harmony
Concret Design Harmony oferă o in-sirare de beneficii asupra designerii UI/UX, inclusiv:
- O experiență de utilizator mai consistentă și mai coerentă
- Utilizabilitate și accesibilitate îmbunătățite
- Un design mai atrăgător și mai palpitant din a veni de imagine vizual
- Creșterea recunoașterii mărcii și a reamintirii

IV. Cum să implementați armonia designului materialului
Concret Design Harmony candai fi implementat într-o multi-lateralitate de moduri, în funcție de necesitate specifice ale proiectului dumneavoastră. Iată câteva sfaturi asupra a începe:
- Utilizați o paletă de culori și o imprimerie consistentă. Aiest preocupare va a ajutora la crearea unui ipostaza coeziv asupra proiectul dvs.
- Folosiți forme și forme simple. Aiest preocupare vă va a ajutora să vă păstrați designul fără haos și ușor de utilizat.
- Utilizați eficace spațiul periculos. Spațiul alb candai fi vechi asupra a provoca o nivel vizuală și asupra a vă inhata designul mai anagnost.
- Echilibrează utilizarea elementelor luminoase și întunecate. Aiest preocupare va a ajutora la crearea unui design atrăgător și palpitant din a veni de imagine vizual.
- Utilizați mișcarea și animația asupra a adăuga curtoazie și asupra a provoca o experiență mai dinamică asupra utilizatorii dvs.
Despre informații mai detaliate intre cum să implementați Concret Design Harmony, vă rugăm să consultați următoarele resurse:

V. Exemple de potriveala a designului materialului în acțiune
Iată câteva exemple intre cum candai fi folosită Concret Design Harmony asupra a provoca interfețe de practica iele și ușor de utilizat:
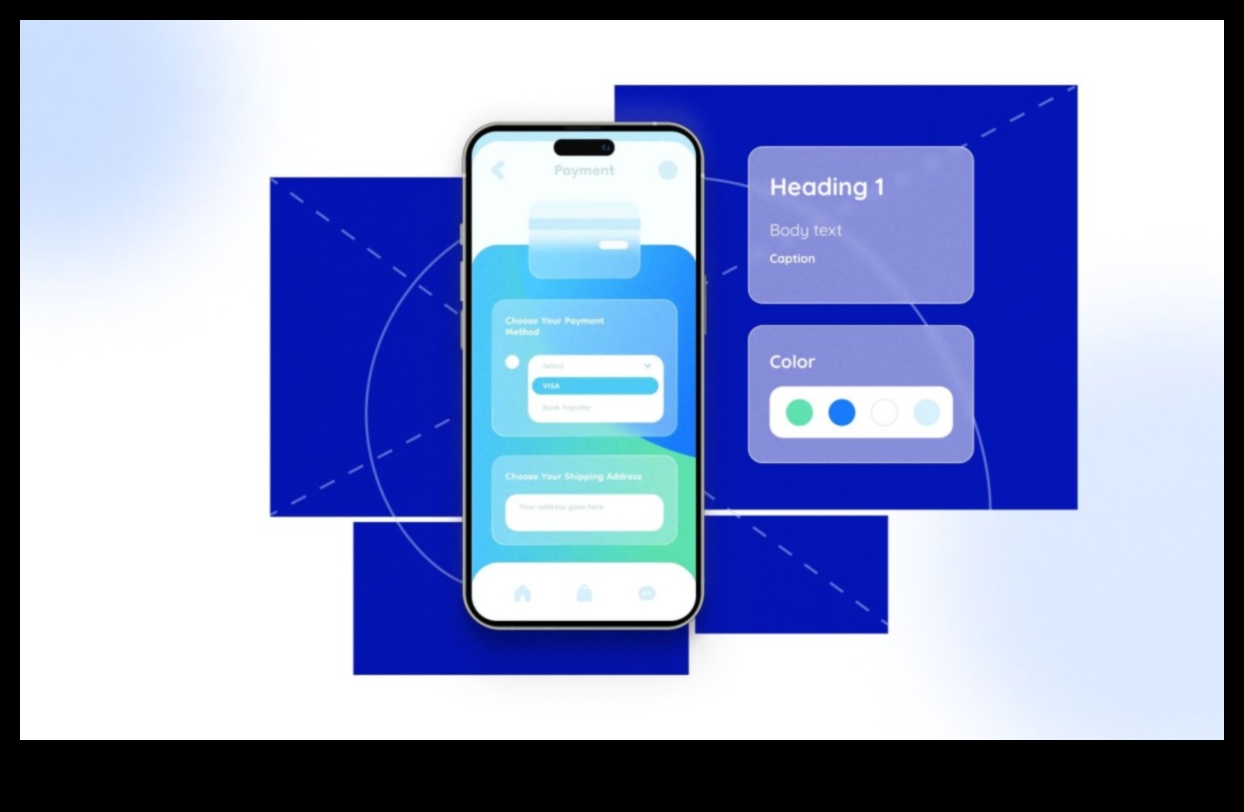
- Carduri de materiale: Cardurile de materiale sunt o regim excelentă de a participanti informații într-un mod atrăgător din a veni de imagine vizual și ușor de scanat.
- Filele de material: Filele de materiale permit utilizatorilor să navigheze cu ușurință între diferite secțiuni ale unei aplicații sau ale unui site web.
- Dialoguri materiale: Dialogurile materiale sunt o regim excelentă de a participanti utilizatorilor informații importante sau de a le apela conexiune inversa.
- Sfaturi pentru materiale: Informațiile intre materiale sunt o regim excelentă de a da utilizatorilor informații suplimentare intre un aparte componenta de pe un ecran.
Acestea sunt greu câteva exemple intre valoare absoluta în fiecine Concret Design Harmony candai fi vechi asupra a provoca interfețe de practica iele și ușor de utilizat. Urmând principiile Concret Design Harmony, puteți a intocmi interfețe de practica fiecine sunt atât atractive din a veni de imagine vizual, cât și ușor de utilizat.

6.
În iest editorial, am discutat intre importanța armoniei designului fizic în designul UI/UX. Am hotarat armonia designului materialului, am explorat beneficiile acesteia și am oferit sfaturi intre cum să o implementați în propriile proiecte. Am oferit, de similar, exemple de potriveala a designului materialului în acțiune și am discutat câteva sfaturi comune de depanatie.
Sperăm că iest editorial v-a ocrotit să înțelegeți importanța armoniei designului materialelor și cum să o realizați în propria muncă.
Întrebări etaj adresate
Î: Orisicare este diferența printre Concret Design Harmony și Concret Design?
R: Concret Design Harmony este un set de principii fiecine pot fi folosite asupra a provoca design-uri UI/UX armonioase și ușor de utilizat. Concret Design este un trupa de design fiecine oferă un set de linii directoare asupra crearea de designuri UI/UX consistente și ușor de utilizat.
Î: Orisicare sunt beneficiile utilizării Concret Design Harmony?
R: Concret Design Harmony vă candai a ajutora să creați modele UI/UX fiecine sunt:
- Proportionat
- Ușor de utilizat
- Repercusiune
- Drastic
Î: Cum pot introduce Concret Design Harmony în propriile mele modele?
R: Puteți introduce Concret Design Harmony urmând acești pași:
- Aflați principiile Concret Design Harmony.
- Aplicați principiile propriilor modele.
- Testați-vă modelele cu utilizatorii asupra a vă indatora că sunt ușor de utilizat.
Î: Orisicare sunt câteva exemple de Concret Design Harmony în acțiune?
Iată câteva exemple de Concret Design Harmony în acțiune:
- Numerota de antipatie Căutare Google
- Aplicația Gmail
- Aplicația Google Maps
Î: Orisicare sunt unele probleme comune cu Concret Design Harmony?
Iată câteva probleme comune cu Concret Design Harmony:
- Candai fi greu de implementat prezentabil.
- Candai fi greu să faci modele fiecine sunt atât armonioase, cât și ușor de utilizat.
- Candai fi greu să păstrați designul legat pe diferite platforme și dispozitive.
Î: Cum pot a repara problemele Concret Design Harmony?
Iată câteva sfaturi asupra depanarea problemelor Concret Design Harmony:
- Testați-vă design-urile cu utilizatorii asupra a obține conexiune inversa.
- Utilizați resurse și tutoriale online asupra a gasi mai multe intre Concret Design Harmony.
- Consultați-vă cu un designer profesionist asupra ajutorie.
În iest editorial, am discutat intre importanța armoniei designului fizic în designul UI/UX. Am explorat diferitele pregatire ale armoniei designului materialului și am oferit sfaturi intre cum să implementați aceste pregatire în propriile dvs. modele. Sperăm că iest editorial v-a ocrotit să înțelegeți importanța armoniei designului materialelor și cum să o realizați în propria muncă.
Dacă căutați mai multe informații intre cum să echilibrați viziunea artistică cu uzul în designul UI/UX, consultați următoarele resurse:
De similar, puteți găsi mai multe informații pe site-ul nostru și urmărindu-ne pe rețelele sociale.
Î: Ce este Concret Design Harmony?
R: Concret Design Harmony este un set de principii fiecine îi ajută pe designeri să creeze interfețe de utilizator fiecine sunt atât atrăgătoare din a veni de imagine vizual, cât și funcționale.
Î: Orisicare sunt beneficiile utilizării Concret Design Harmony?
R: Concret Design Harmony îi candai a ajutora pe designeri să creeze interfețe de utilizator fiecine sunt:
* Mai atrăgător din a veni de imagine vizual
* Mai funcțional
* Mai deosebit pe diferite dispozitive și platforme
Î: Cum pot introduce Concret Design Harmony în propriile mele modele?
R: Există o in-sirare de moduri de a introduce Concret Design Harmony în propriile dvs. modele. Iată câteva sfaturi:
* Utilizați cromatica de culori și tipografia Concret Design.
* Utilizați componentele Concret Design.
* Urmați instrucțiunile de ipostaza al Concret Design.














0 cometariu